Source:
With CSS3, sophisticate things like 3D effect and transformation have never been easier. Lots of CSS3 properties allow web designers to enhance the web design and improve user experience dramatically.
In this article, we’ve put together a collection of CSS 3D effect examples from many great developers and designers around the world to light up your idea and inspiration. Some are pure CSS while some required a few javascript. Source code is available by clicking at each image below.
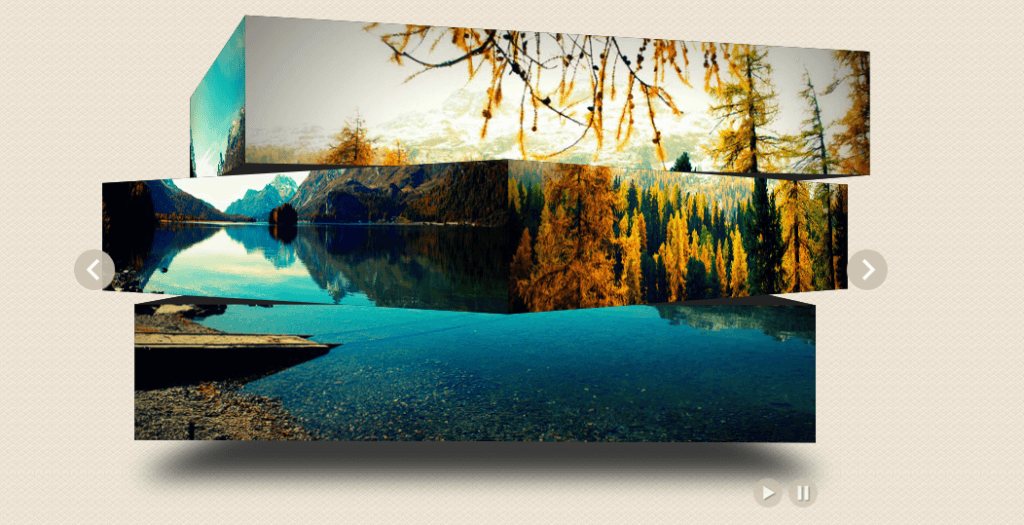
3D Slicebox
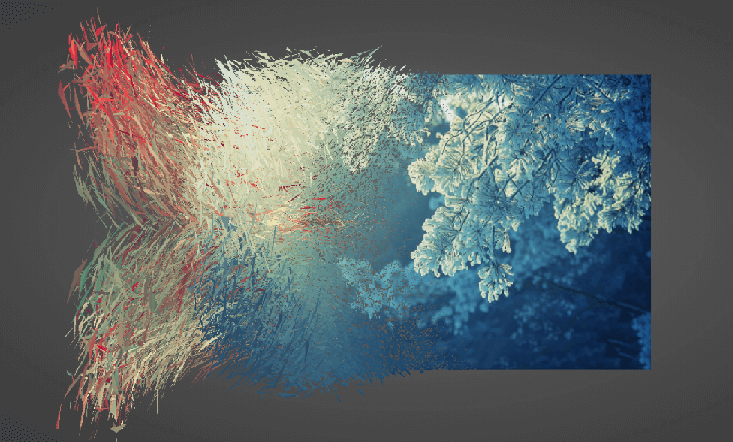
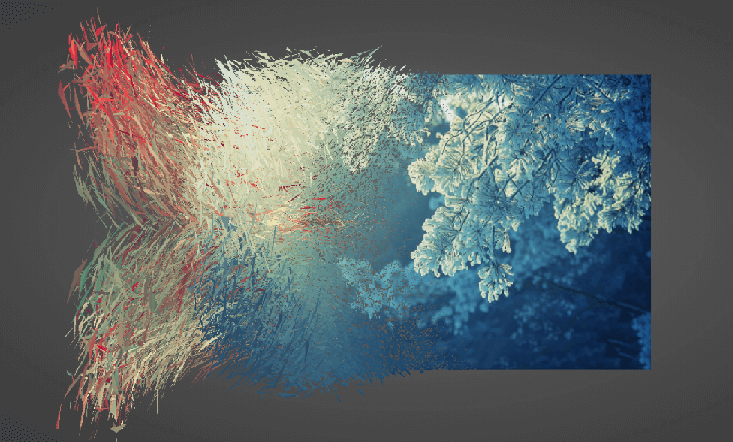
Image Transition
In combination with THREE.js – This image slideshow will leave your visitors stunned. You can’t miss this one, trust me!


3D Bar chart
Turn your boring flat 2D chart into 3D one. check the live demo and get the source code by clicking the image below.
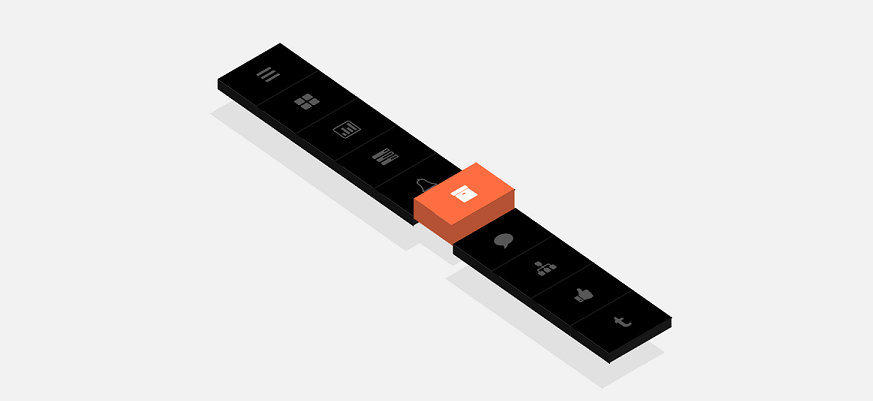
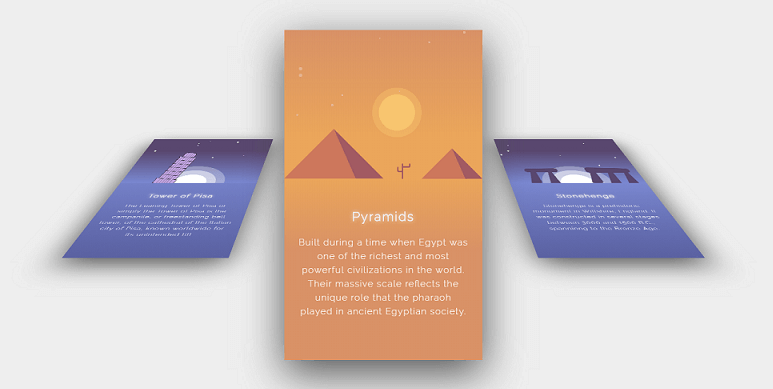
3D Navigation Bar
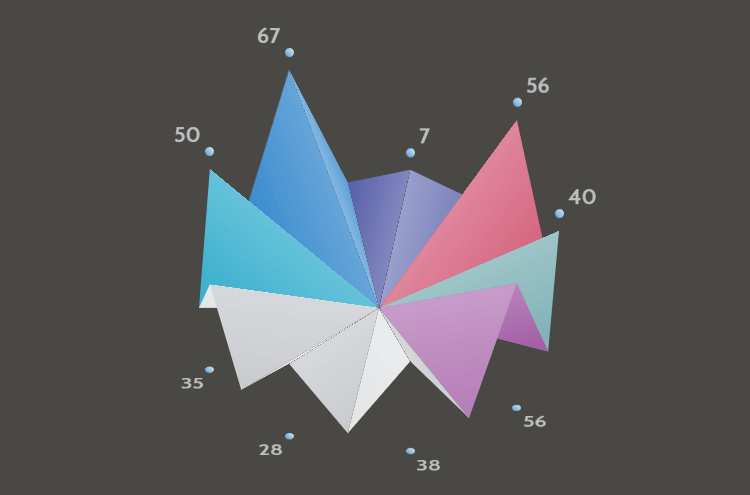
3D Animated Chart
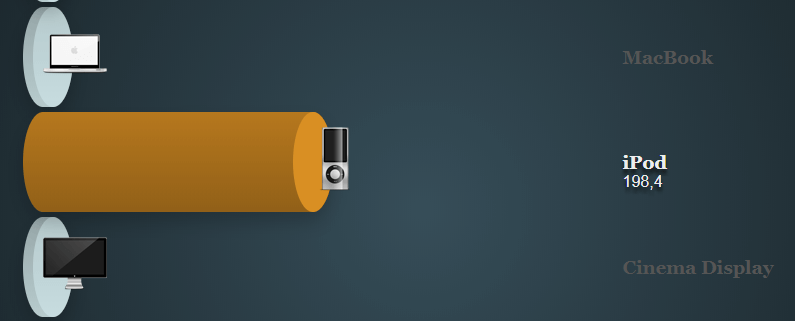
Pure CSS Progress Bar
Forgot the old plain 2D progress bar and check this pure CSS 3D Progress Bar
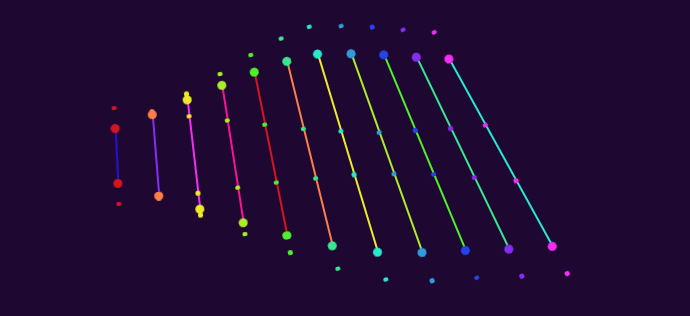
CSS Helix loader
A nice loading animation for your site that can keep users attention for a long time
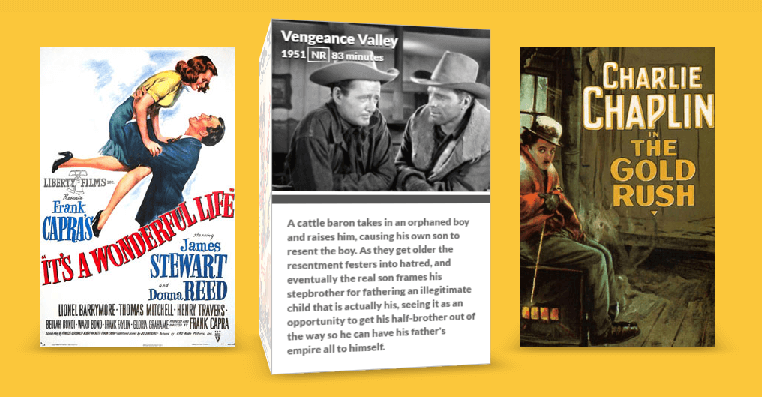
3D Box Previewer
3D Flip Previewer
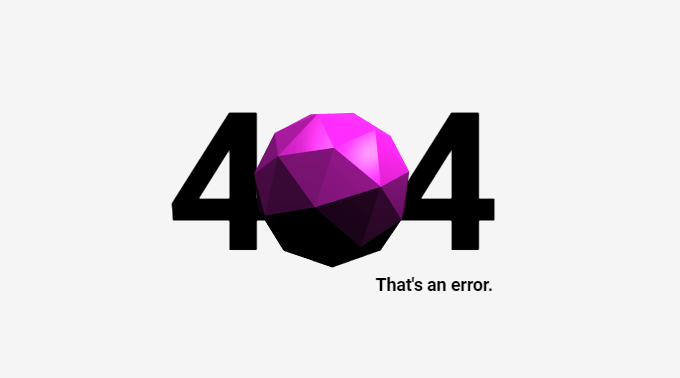
3D 404 Error
You can see them all at once in this video below
So that’s it. I hope this should give you some ideas and inspiration – Don’t forget to subscribe our Youtube Channel and Facebook for more interesting javascript library, cool CSS and other tutorials!
Source:
Source:

















0 Comments